Основное
- Важно. Исходник в Figma.
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Организовывайте слои по папкам, делайте человеко-понятную структуру (например, Header).
- Не оставляйте несколько вариантов "на ваше усмотрение".
- Следует удалять все ненужное, если оно нигде не используется (а не просто скрывать слои).
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и т.д .) Это можно реализовать через дополнительные слои или дополнительные макеты для исключительных случаев.
- Типизируйте все объекты на макете. Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
- Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
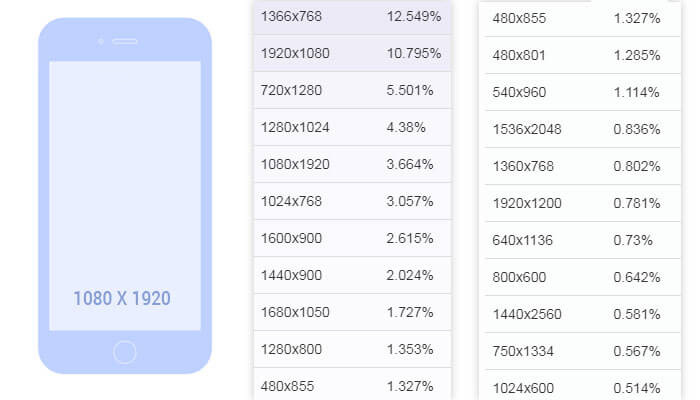
Сетка, размеры, ширина контента
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина макета для мобильных устройств — 320 px.
- Минимальная ширина макета для десктопа — 1240 px.
Изображения и иконки
- Изображения в Figma следует выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Следует избегать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе, следует делать в векторе.
- Иконки рекомендуется делать в векторном формате (svg) либо используя символьный шрифт.
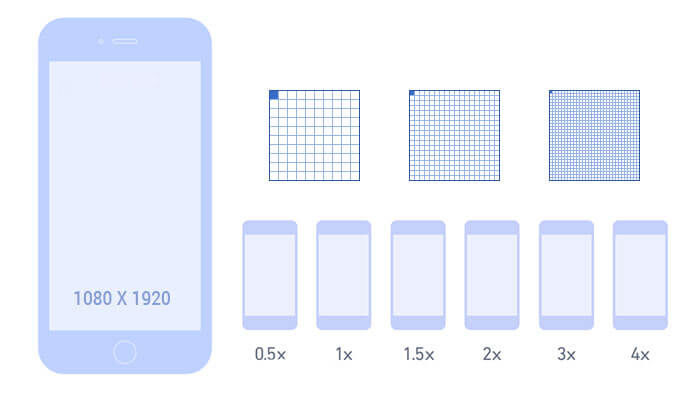
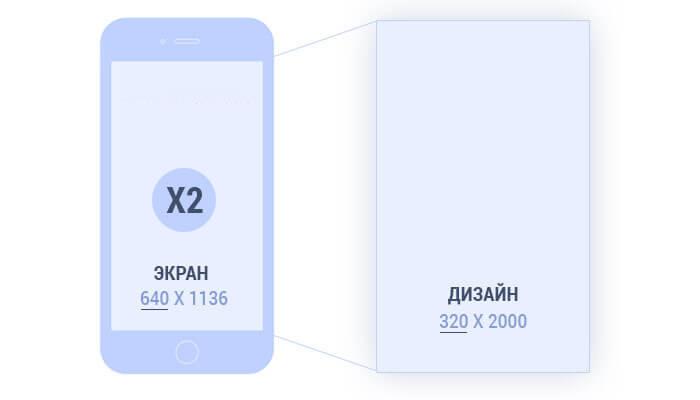
Адаптив и ретина
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px

- Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть. Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.


Styleguide или UI KIT
- Необходимо изобразить и активные состояния элементов (меню, кнопки, поля форм и тд), если это требуется по дизайну: hover (наведение), focus/active (клик) и т.п.
- Следует изобразить как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Следует использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в Figma.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными. Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Лучше использовать «безопасные» шрифты предустановленные в Windows. При необходимости использовать нестандартные, указывайте запасные «безопасные».
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
- Шрифт должен включать поддержку кириллических символов.
Создавайте анимацию, чтобы показать движение элементов
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Сделать анимированный макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести макет, нарисованный в любом графическом редакторе.
Нюансы интеграции с CMS "Веб-Мастерская"
- Выполнение требований действующего законодательства Республики Беларусь
- Обязательно согласование дизайн-макета со службой техподдержки Веб-Мастерская
Комплект для верстки
- Макет в Figma
- Шрифты (с обязательной поддержкой кириллических символов)
- favicon (в формате .svg или .png)
 ВЕБ-
ВЕБ-